- Blog
- Programmazione
- CSS
- CSS3 - Avanzato - Bordo di immagini
CSS3 - Avanzato - Bordo di immagini

Con la proprietà CSS border-image, puoi impostare un'immagine da utilizzare come bordo attorno a un elemento.
La proprietà border-image
La proprietà CSS border-image consente di specificare un'immagine da utilizzare al posto del normale bordo attorno a un elemento.
La proprietà è composta da tre parti:
- L'immagine da utilizzare come bordo
- Dove tagliare l'immagine
- Definire se le sezioni centrali devono essere ripetute o allungate
Utilizzeremo la seguente immagine (chiamata "border.png"):

La proprietà border-image prende l'immagine e la suddivide in nove sezioni, come una tavola da tris. Quindi posiziona gli angoli sugli angoli e le sezioni centrali vengono ripetute o allungate come specificato.
Qui, le sezioni centrali dell'immagine vengono ripetute per creare il bordo:
#borderimg {
border: 10px solid transparent;
padding: 15px;
border-image: url(border.png) 30 round;
}
Qui, le sezioni centrali dell'immagine vengono allungate per creare il bordo:
#borderimg {
border: 10px solid transparent;
padding: 15px;
border-image: url(border.png) 30 stretch;
}
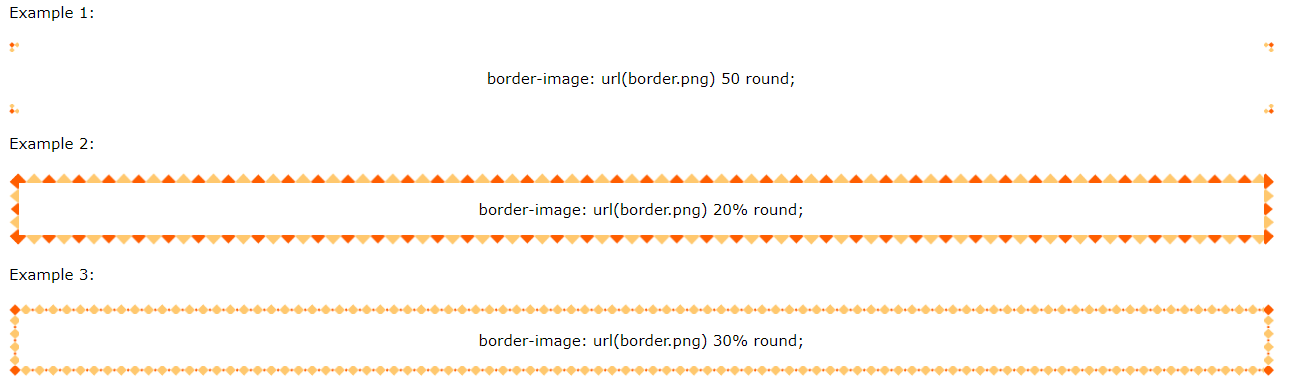
CSS border-image - valori di sezione diversi
Diversi valori di slice cambiano completamente l'aspetto del bordo:

#borderimg1 {
border: 10px solid transparent;
padding: 15px;
border-image: url(border.png) 50 round;
}
#borderimg2 {
border: 10px solid transparent;
padding: 15px;
border-image: url(border.png) 20% round;
}
#borderimg3 {
border: 10px solid transparent;
padding: 15px;
border-image: url(border.png) 30% round;
}
Proprietà CSS del bordo d'immagine
| Proprietà | Descrizione |
|---|---|
| border-image | Una proprietà abbreviata per impostare tutte le proprietà border-image-* |
| border-image-source | Specifica il percorso dell'immagine da utilizzare come bordo |
| border-image-slice | Specifica come suddividere l'immagine del bordo |
| border-image-width | Specifica la larghezza dell'immagine del bordo |
| border-image-outset | Specifica la quantità di estensione dell'area dell'immagine del bordo oltre la casella del bordo |
| border-image-repeat | Specifica se l'immagine del bordo deve essere ripetuta, arrotondata o allungata |
