- Blog
- Programmazione
- CSS
- CSS3 - Introduzione
CSS3 - Introduzione

Cosa sono i CSS (Fogli di stile)
- CSS sta per Cascading Style Sheets
- I CSS descrivono come gli elementi HTML devono apparire sullo schermo, sulla carta o in altri media
- I CSS fanno risparmiare tanto lavoro. Possono controllare il layout di pagine web multiple tutte assieme
- I fogli di stile esterni sono salvati in file CSS
Perché usare i CSS
I CSS sono usati per definire lo stile delle pagine web, incluso il design, il layout e le varianti nel mostrali in diversi dispositivi e dimensioni di schermi.
I CSS risolvono un grande problema
L'HTML non è mai stato concepito per contenere tags per formattare le pagine web!
L'HTML è stato creato per descrivere il contenuto di una pagina web.
In precedenza il problema era fornire attributi di formattazione a ogni singolo elemento, un vero incubo per i programmatori.
Per risolvere il problema, il World Wide Web Consortium (W3C) ha creato i CSS.
I CSS rimuovono la formattazione di stile dalle pagine HTML!
I CSS fanno risparmiare un sacco di lavoro
Le definizioni di stile sono normalmente salvate in un file esterno con estensione .css.
Con un file di foglio di stile esterno, si può cambiare l'aspetto di un intero sito web cambiando solo un file!
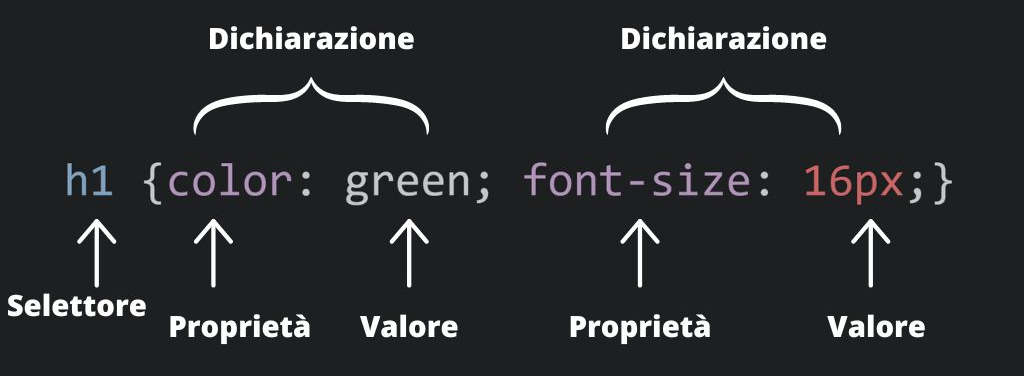
La sintassi dei CSS
Un set di regola CSS consiste in un selettore e un blocco di dichiarazione:
[Selettore] { Proprietà: valore; Proprietà: valore; }

Il selettore punta a un elemento HTML di cui vogliamo impostare lo stile.
Ogni dichiarazione include un nome di proprietà CSS e un valore, separati da un punto e virgola.
Le dichiarazioni multiple CSS sono separate da un punto e virgola e i blocchi di dichiarazione sono inclusi in parentesi graffe.
Esempio
p {
color: red;
text-align: center;
}
- p è il selettore in CSS che punta all'elemento HTML
<p> colorè una proprietà e red è il valore della proprietàtext-alignè una proprietà e center è il valore della proprietà
Come aggiungere i CSS
Quando un browser legge un foglio di stile, formatterà il documento HTML secondo le informazioni contenute nel foglio di stile.
Tre modi di inserire i CSS
Ci sono tre modi di inserimento di un foglio di stile:
- CSS Esterni
- CSS interni
- CSS in linea
CSS Esterni
Con un foglio di stile esterno, si può cambiare l'aspetto di un intero sito web con solo un file!
Ogni pagina HTML deve includere un riferimento al file del foglio di stile esterno dentro l'elemento <link>, nella sezione <head>.
Esempio
Gli stili esterni sono definiti dentro l'elemento <link>, nella sezione <head> di una pagina HTML:
Un foglio di stile esterno può essere scritto con qualunque editor di testo, e deve essere salvato con una estensione .css.
Il file esterno .css non dovrà contenere alcun tag HTML.
Ecco come appare il file "mystyle.css":
body {
background-color: lightblue;
}
h1 {
color: navy;
margin-left: 20px;
}
CSS interni
Un foglio di stile interno può essere usato se una singola pagina HTML ha uno stile unico.
Lo stile interno è definito dentro l'elemento <style>, nella sezione <head>.
Esempio
Gli stili interno sono definiti all'interno dell'elemento <style>, nella sezione <head> di una pagina HTML:
CSS in linea
Uno stile in linea può essere usato per applicare uno stile unico a un singolo elemento.
Per usare gli stili in linea, aggiungere l'attributo style all'elemento pertinente. L'attributo style può contenere qualunque proprietà CSS.
Esempio
Gli stili in linea sono definiti all'interno dell'attributo style dell'elemento:
Fogli di stile multipli
Se alcune proprietà sono state definite per lo stesso selettore (elemento) in fogli di stile diversi, sarà usato il valore dall'ultimo foglio di stile letto.
Se alcune proprietà sono state definite per lo stesso selettore (elemento) in fogli di stile diversi, sarà usato il valore dall'ultimo foglio di stile letto.
Ipotizziamo che un foglio di stile esterno abbia il seguente stile per l'elemento <h1>:
h1 {
color: navy;
}
Poi supponiamo che un foglio di stile interno abbia anche il seguente stile per l'elemento <h1>:
h1 {
color: orange;
}
Esempio
Se uno stile interno è definito dopo il link di un foglio di stile esterno, l'elemento <h1> sarà "orange":
Esempio
Tuttavia, se lo stile interno è definito prima del link del foglio di stile esterno, l'elemento <h1> sarà "navy":
Ordine a cascata
Quale stile sarà usato quando ci sono più di uno stile specificato per un elemento HTML?
Tutti gli stili in una pagina "cadranno" in un nuovo foglio di stile "virtuale" dalle regole seguenti, dove il numero uno ha la priorità più alta:
- Stile in linea (all'interno di un elemento HTML)
- Fogli di stile esterni e interni (nella sezione
<head>) - I default del browser
Lo stile in linea ha la priorità più alta e sovrascriverà gli stili esterni e interni e i default del browser.
