- Blog
- Programmazione
- CSS
- CSS3 - Tabelle
CSS3 - Tabelle

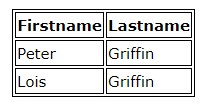
Bordi della tabella
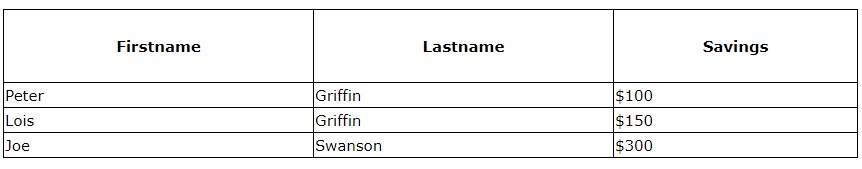
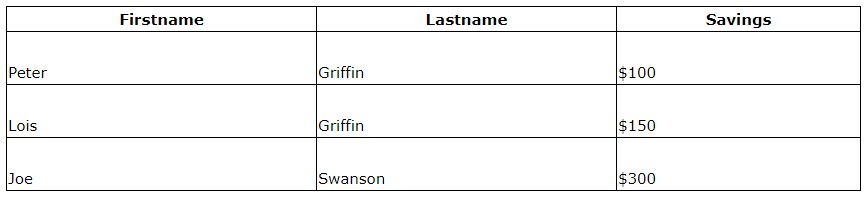
Per specificare i bordi della tabella in CSS, si usa la proprietà border.
L'esempio successivo specifica un bordo nero per gli elementi <table>, <th> e <td>:

Esempio
table, th, td {
border: 1px solid black;
}
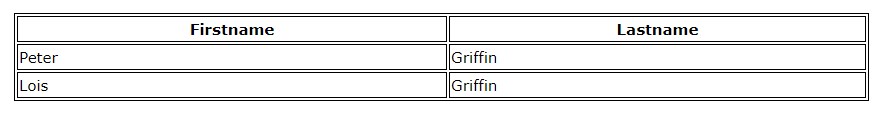
Tabelle a larghezza piena
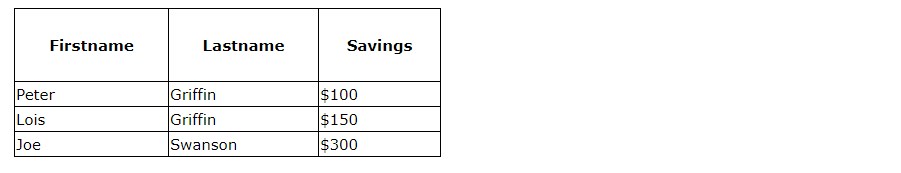
La precedente tabella può sembrare piccola in alcuni casi. Se si necessita di una tabella che si deve espandere a schermo (larghezza) intero, aggiungere width: 100% all'elemento <table>:

Esempio
table {
width: 100%;
}
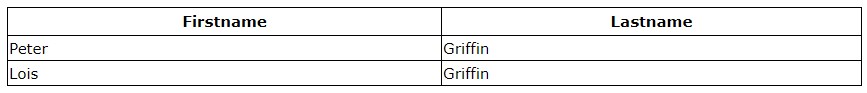
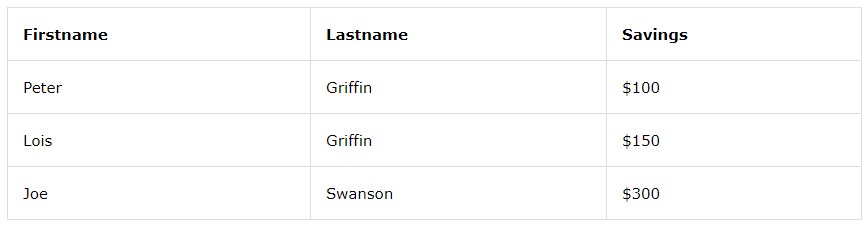
Crollo dei bordi della tabella
La proprietà border-collapse viene usata per impostare se i bordi della tabella devono fondersi in un bordo singolo:

Esempio
table {
border-collapse: collapse;
}
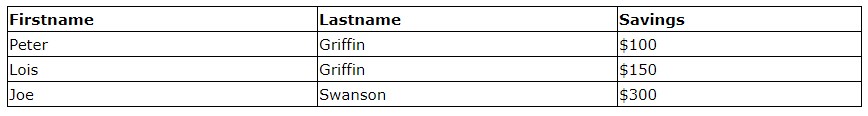
Se si vuole solo un bordo attorno alla tabella, si specifica soltanto la proprietà border per <table>:

Esempio
table {
border: 1px solid black;
}
CSS Dimensione della Tabella
Larghezza e Altezza della tabella
La larghezza e l'altezza di una tabella sono definite dalle proprietà width e height.
Il prossimo esempio imposta la larghezza della tabella a 100%, e l'altezza dell'elemento <th> a 70px:

Esempio
table {
width: 100%;
}
th {
height: 70px;
}
Per creare una tabella che dovrebbe espandersi solo su mezza pagina, si usa width: 50% :

Esempio
table {
width: 50%;
}
th {
height: 70px;
}
CSS Allineamento della tabella
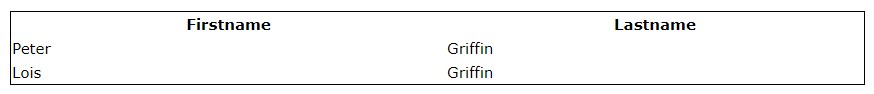
Allineamento Orizzontale
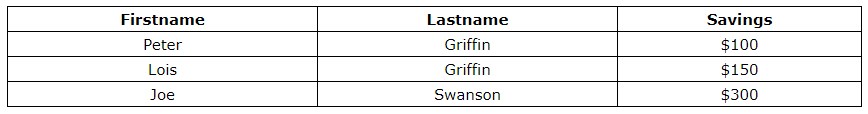
La proprietà text-align imposta l'allineamento orizzontale (come sinistro, destro o centrato) del contenuto in <th> o <td>.
Di default, i contenuti degl'elementi <th> sono centrati e i contenuti degl'elementi <td> sono allineati a sinistra.
Per centrare anche il contenuto degl'elementi <td>, si usa text-align: center :

Esempio
td {
text-align: center;
}
Per allineare a sinistra il contenuto, si forza l'allineamento dell'elemento <th> con la proprietà text-align: left :

Esempio
th {
text-align: left;
}
Allineamento Verticale
La proprietà vertical-align imposta l'allineamento verticale (come superiore, inferiore o medio) del contenuto di <th> o <td>.
Di default, l'allineamento verticale del contenuto in una tabella è middle (sia per gli elementi <th> e <td>).
L'esempio seguente imposta l'allineamento del testo verticale a bottom per l'elemento <td>:

Esempio
td {
height: 50px;
vertical-align: bottom;
}
CSS Stile della Tabella
Padding della Tabella
Per controllare lo spazio tra il bordo e il contenuto di una tabella, si usa la proprietà padding sugl'elementi <th> e <td> :

Esempio
th, td {
padding: 15px;
text-align: left;
}
Divisori Orizzontali

Si aggiunge la proprietà border-bottom a <th> e <td> per separatori orizzontali:
Esempio
th, td {
border-bottom: 1px solid #ddd;
}
Tabelle Hoverable
Si usa il selettore :hover su <tr> per evidenziare la riga della tabella al passaggio del mouse:
Esempio
tr:hover {background-color: #f5f5f5;}
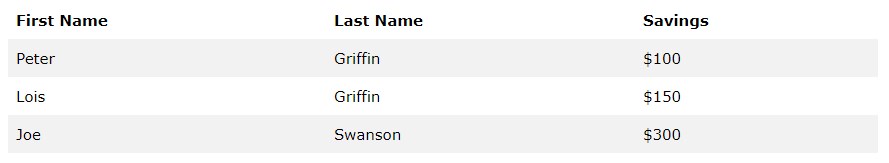
Tabelle a Strisce

Per le tabelle a strisce zebrate, si usa il selettore nth-child() e aggiungere un background-color a tutte le righe pari (o dispari) della tabella:
Esempio
tr:nth-child(even) {background-color: #f2f2f2;}
Colore della Tabella
L'esempio seguente specifica il colore di sfondo e il colore del testo dell'elemento <th>:

Esempio
th {
background-color: #4CAF50;
color: white;
}
Tabelle Responsive
Una tabella responsive mostrerà una barra di scorrimento orizzontale se lo schermo è troppo piccolo per visualizzare il contenuto completo:
Si aggiunge un elemento contenitore (come <div> con overflow-x: auto attorno all'elemento <table> per renderlo responsive:
Esempio
<div style="overflow-x:auto;">
<table>
... table content ...
</table>
</div>
CSS Proprietà della Tabella
| Proprietà | Descrizione |
|---|---|
| border | Imposta tutte le proprietà del bordo in una dichiarazione |
| border-collapse | Specifica se i bordi della tabella devono collassare o no |
| border-spacing | Specifica la distanza tra i bordi delle celle adiacenti |
| caption-side | Specifica il posizionamento della didascalia di una tabella |
| empty-cells | Specifica se mostrare i bordi e lo sfondo sulle celle vuote in una tabella o no |
| table-layout | Imposta l'algoritmo di layout da usare per una tabella |
