- Blog
- Programmazione
- CSS
- CSS3 - Liste
CSS3 - Liste


Le proprietà delle liste HTML e CSS
In HTML, ci sono due principali tipi di liste:
- unordered lists (<ul>) - gli elementi della lista sono marcati da bullets (cerchi, quadrati)
- ordered lists (<ol>) - gli elementi della lista sono marcati con numeri o lettere
Le proprietà CSS delle liste consentono di:
- Impostare differenti marcatori di elementi della lista per ordered lists
- Impostare differenti marcatori di elementi della lista per unordered lists
- Impostare un'immagine come marcatore di elemento della lista
- Aggiungere un colore di sfondo alla lista e all'elemento della lista
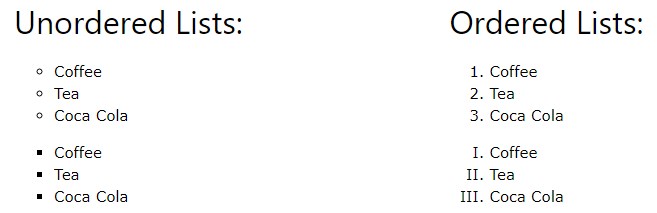
I diversi marcatori degli elementi della lista
La proprietà list-style-type specifica il tipo di marcatore dell'elemento della lista.
Il seguente esempio mostra alcuni dei marcatori di elementi della lista disponibili:
Esempio
ul.a {
list-style-type: circle;
}
ul.b {
list-style-type: square;
}
ol.c {
list-style-type: upper-roman;
}
ol.d {
list-style-type: lower-alpha;
}
Una immagina come marcatore elemento lista
La proprietà list-style-image specifica un'immagine come marcatore elemento lista:
Esempio
ul {
list-style-image: url('sqpurple.gif');
}
Posizione dei marcatori elementi liste
La proprietà list-style-position specifica la posizione dei marcatori elementi liste (punti bullet).
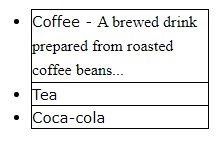
"list-style-position: outside;" significa che i punti bullet saranno all'esterno degli elementi della lista. l'inizio di ogni linea di un elemento della lista sarà allineato verticalmente. Questo è di default:

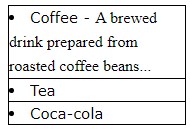
"list-style-position: inside;" significa che i punti bullet saranno all'interno degli elementi della lista. Come è parte dell'elemento della lista, sarà parte del testo e spinge il testo all'inizio:

Esempio
ul.a {
list-style-position: outside;
}
ul.b {
list-style-position: inside;
}
Rimuovere le impostazioni di default
La proprietà list-style-type:none può anche essere usato per rimuovere i marcatori/bullets. Da notare che anche le liste hanno margini e padding di default. Per rimuovere questo, aggiungere margin:0 e padding:0 a <ul> o <ol>:
Esempio
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
Proprietà abbreviata della lista
La proprietà list-style è una proprietà abbreviata. E' usata per impostare tutte le proprietà delle liste in una dichiarazione:
Esempio
ul {
list-style: square inside url("sqpurple.gif");
}
Quando si usa la proprietà abbreviata, l'ordine dei valori delle proprietà è:
- list-style-type (se una list-style-image è specificata, il valore di questa proprietà sarà visualizzata se per qualche ragione non può essere visualizzata)
- list-style-position (specifica se i marcatori degl'elementi della list devono apparire all'interno o all'esterno del flusso del contenuto)
- list-style-image (specifica un'immagine come marcatore dell'elemento della lista)
Se i valori della proprietà sono mancanti, il valore di default per la proprietà mancante sarà inserito.
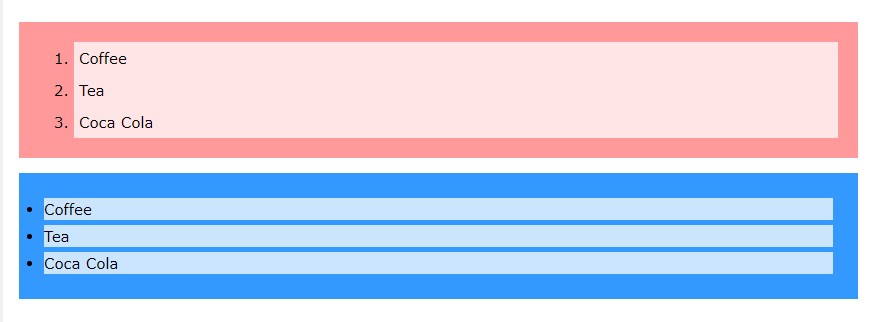
Stilizzare le liste con i colori
Possiamo anche stilizzare le liste con i colori, per farle apparire un po' più interessanti.
Qualunque cosa aggiunta ai tag <ol> p <ul>, influenza l'intera lista, mentre le proprietà aggiunte al tag <li> influenzerà l'elemento individuale della lista:
Esempio
ol {
background: #ff9999;
padding: 20px;
}
ul {
background: #3399ff;
padding: 20px;
}
ol li {
background: #ffe5e5;
padding: 5px;
margin-left: 35px;
}
ul li {
background: #cce5ff;
margin: 5px;
}
Risultato: