- Blog
- Programmazione
- CSS
- CSS3 - Outline
CSS3 - Outline

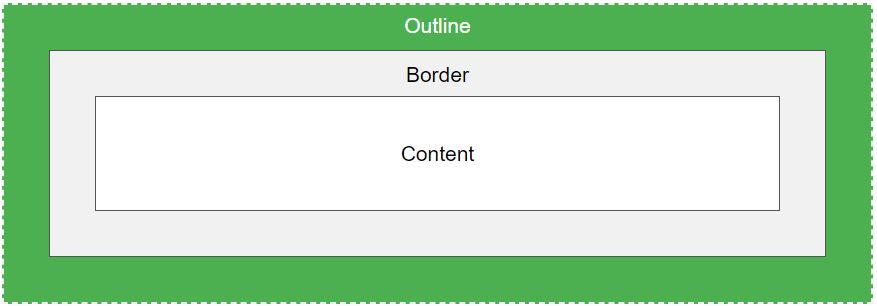
Un outline è una linea che è tracciata attorno a un elemento, ALL'ESTERNO dei bordi, per far "spiccare" un elemento.

I CSS hanno le seguenti proprietà per outline:
outline-styleoutline-coloroutline-widthoutline-offsetoutline
CSS Outline Style
La proprietà outline-style specifica lo stile dell'outline, e può avere uno dei seguenti valori:
dotted- Definisce un outline a puntidashed- Definisce un outline a trattinisolid- Definisce un outline solidodouble- Definisce un outline doppio.groove- Definisci un outline 3D a scanalatura.ridge- Definisce un outline 3D a cresta.inset- Definisce un outline 3D inset.outset- Definisce un outline 3D outset.none- Definisce nessun outlinehidden- Definisce un outline nascosto
Il seguente esempio mostra i differenti valori di outline-style:
Esempio
Dimostrazione dei differenti stili outline:
p.dotted {outline-style: dotted;}
p.dashed {outline-style: dashed;}
p.solid {outline-style: solid;}
p.double {outline-style: double;}
p.groove {outline-style: groove;}
p.ridge {outline-style: ridge;}
p.inset {outline-style: inset;}
p.outset {outline-style: outset;}
CSS Outline Width
La proprietà outline-width specifica lo spessore dell'outline, e può avere uno dei seguenti valori:
- thin (tipicamente 1px)
- medium (tipicamente 3px)
- thick (tipicamente 5px)
- una misura specifica (in px, pt, cm, em, ecc.)
Esempio
p.ex1 {
border: 1px solid black;
outline-style: solid;
outline-color: red;
outline-width: thin;
}
p.ex2 {
border: 1px solid black;
outline-style: solid;
outline-color: red;
outline-width: medium;
}
p.ex3 {
border: 1px solid black;
outline-style: solid;
outline-color: red;
outline-width: thick;
}
p.ex4 {
border: 1px solid black;
outline-style: solid;
outline-color: red;
outline-width: 4px;
}
CSS Outline Color
La proprietà outline-color è usata per impostare il colore dell'outline.
Il colore può essere impostato con:
- nome - specifica un nome del colore, come "red"
- HEX - specifica un valore hex, come "#ff0000"
- RGB - specifica un valore RGB, come "rgb(255,0,0)"
- HSL - specifica un valore HSL, come "hsl(0, 100%, 50%)"
- invert - esegue una inversione di colore (che assicura che l'outline sia visibile, a prescindere dal colore del backgroud)
Esempio
p.ex1 {
border: 2px solid black;
outline-style: solid;
outline-color: red;
}
p.ex2 {
border: 2px solid black;
outline-style: dotted;
outline-color: blue;
}
p.ex3 {
border: 2px solid black;
outline-style: outset;
outline-color: grey;
}
Valori HEX
Il colore dell'outline può anche essere specificato usando un valore esadecimale (HEX):
Esempio
p.ex1 {
outline-style: solid;
outline-color: #ff0000; /* red */
}
Valori RGB
O usando valori RGB:
Esempio
p.ex1 {
outline-style: solid;
outline-color: rgb(255, 0, 0); /* red */
}
Valori HSL
Si può usare valori HSL:
Esempio
p.ex1 {
outline-style: solid;
outline-color: hsl(0, 100%, 50%); /* red */
}
Colore Invert
Il seguente esempio usa outline-color: invert, che esegue una inversione di colore. Questo assicura che l'outline sia visibile, a prescindere dal colore di background:
Esempio
p.ex1 {
border: 1px solid yellow;
outline-style: solid;
outline-color: invert;
}
CSS Outline - La proprietà abbreviata
La proprietà outline è una proprietà abbreviata per impostare le seguenti proprietare individuali outline:
outline-widthoutline-style(richiesta)outline-color
La proprietà outline è specificata come uno, due o tre valori dalla precedente lista. L'ordine dei valori non importa.
Esempio
p.ex1 {outline: dashed;}
p.ex2 {outline: dotted red;}
p.ex3 {outline: 5px solid yellow;}
p.ex4 {outline: thick ridge pink;}
CSS Outline Offset
La proprietà outline-offset aggiunge spazio tra un outline e il bordo di un elemento. Lo spazio tra un elemento e il suo outline è trasparente.
Esempio
p {
margin: 30px;
border: 1px solid black;
outline: 1px solid red;
outline-offset: 15px;
}
//another example
p {
margin: 30px;
background: yellow;
border: 1px solid black;
outline: 1px solid red;
outline-offset: 15px;
}
| Proprietà | Descrizione |
|---|---|
| outline | Una proprietà abbreviata per impostare outline-width, outline-style, e outline-color in una dichiarazione |
| outline-color | Imposta il colore di un outline |
| outline-offset | Specifica lo spazio tra un outline e il bordo di un elemento |
| outline-style | Imposta lo stile di un outline |
| outline-width | Imposta lo spessore di un outline |
