- Blog
- Programmazione
- CSS
- CSS3 - Box Model
CSS3 - Box Model

Tutti gli elementi HTML possono essere considerati come contenitori. In CSS il termine "box model" è usato quando parliamo di design e layout.
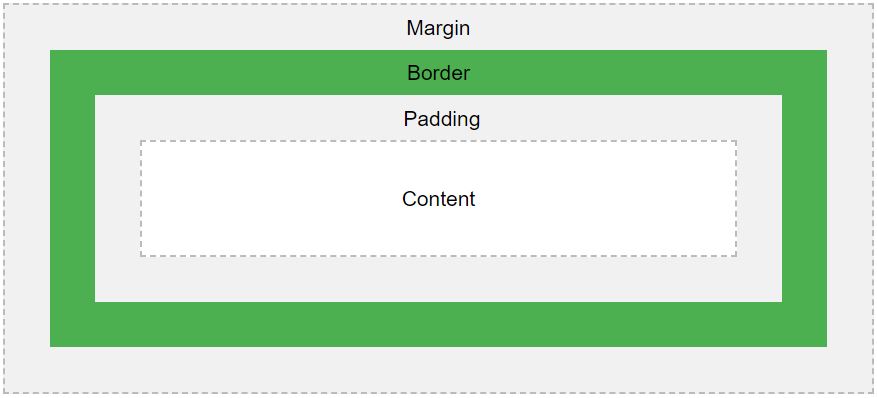
Il CSS box model è essenzialmente un contenitore che avvolge ogni elemento HTML tutto intorno. Consiste di: margini, bordi, padding e il contenuto reale. L'immagine seguente illustra il modello:

Spiegazione delle differenti parti:
- Content - il contenuto del box, dove appaiono testo e immagini
- Padding - Pulisce un'area attorno al contenuto. Il padding è trasparente
- Border - Un bordo che va attorno al padding e al contenuto
- Margin - Pulisce un'area all'esterno del bordo. Il margine è trasparente
Il box model ci consente di aggiungere un bordo attorno gli elementi, e di definire spazio tra gli elementi.
Esempio
Dimostrazione del box model:
div {
width: 300px;
border: 15px solid green;
padding: 50px;
margin: 20px;
}
Larghezza e altezza di un elemento
Per impostare la larghezza e l'altezza di un elemento correttamente in tutti i browser, bisogna conoscere come funziona il box model.
Esempio
Questo elemento <div> avrà una larghezza totale di 350px:
div {
width: 320px;
padding: 10px;
border: 5px solid gray;
margin: 0;
}
La larghezza totale di un elemento dovrebbe essere calcolata come segue:
Totale larghezza elemento = width + padding sx + padding dx + border sx + border dx + margin sx + margin dx
L'altezza totale di un elemento dovrebbe essere calcolata come segue:
Altezza totale elemento = height + padding sup + padding inf + border sup + border inf + margin sup + margin inf
