- Blog
- Programmazione
- HTML
- HTML 5 - Introduzione
HTML 5 - Introduzione

L’HTML è il linguaggio di markup standard per creare le pagine web. L’acronimo HTML sta per Hyper Text Markup Language e descrive la struttura di una pagina web.
Consiste in una serie di elementi che indicano al browser web (es. Chrome, Firefox…) come mostrare il contenuto della pagina.
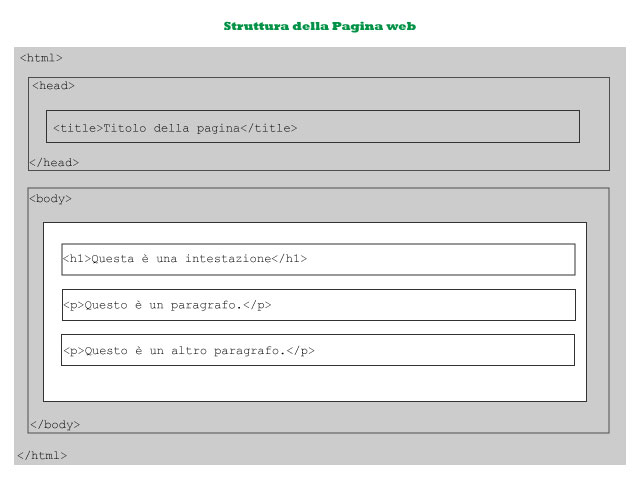
Esempio di documento HTML
Analizziamo gli elementi
- La dichiarazione
<!DOCTYPE html> - L'elemento
<html>è l'elemento radice di una pagine HTML - L'elemento
<title>specifica un titolo per la pagina HTML (che è mostrata nella barra del titolo del browser o nella tab della pagina) - L'elemento
<body>definisce il corpo del documento, ed è un contenitore per tutti i contenuti visibili, come intestazioni, paragrafi, immagini, collegamenti ipertestuali, tabelle, liste ecc. - L'elemento
<h1>definisce una intestazione grande - L'elemento
<p>definisce un paragrafo
Struttura dell’elemento
Un elemento HTML è definito da un tag (etichetta) iniziale, dal contenuto, e da un tag finale:
<br>). Questi elementi sono chiamati elementi vuoti. Gli elementi vuoti non hanno un tag finale!

<body> (l'area bianca) sarà mostrata nel browser. Il contenuto all'interno dell'elemento <title> sarà mostrato nella barra del titolo del browser o nel tab della pagina.
Documenti HTML
Tutti i documenti HTML devono iniziare con la dichiarazione del tipo di documento:
<!DOCTYPE html>
Il documento stesso HTML inizia con <html> e termina con </html>.
La parte visibile del documento HTML è tra <body> e </body>.
Esempio
La dichiarazione <!DOCTYPE>
La dichiarazione <!DOCTYPE> rappresenta il tipo di documento, e aiuta i browsers a mostrare le pagine web correttamente.
Deve comparire solo una volta, in cima alla pagina (prima di ogni tag HTML).
La dichiarazione <!DOCTYPE> non è case sensitive.
La dichiarazione <!DOCTYPE> per HTML 5 è:
Intestazioni HTML
Le intestazioni HTML sono definite con i tag da <h1> a <h6>.
<h1> definisce l'intestazione più importante. <h6> definisce l'intestazione meno importante:
Esempio
Paragrafi HTML
I paragrafi HTML sono definiti con il tag <p> :
Esempio
Links HTML
I links HTML sono definiti col tag <a>:
Esempio
La destinazione del link è specificata nell'attributo href.
Gli attributi sono utilizzati per provvedere informazioni aggiuntive sull'elemento HTML.
Immagini HTML
Le immagini HTML sono definite dal tag <img>.
La sorgente del file ( src ), il testo alternativo ( alt ), width e heigth sono provveduti come attributi:
Esempio
Come vedere il codice HTML sorgente?
Avete mai visto una pagina e vi siete chiesti "Hey, Come l'hanno fatta?"
Vedere il codice HTML sorgente:
Cliccare col tasto destro in una pagina HTML e selezionare "Visulizza Sorgente Pagina" (in Chrome) o "Visualizza Sorgente" (in Edge), o simili in altri browser. Questo aprirà una finestra contenente il codice sorgente HTML della pagina.
Ispezionare un elemento HTML:
Cliccare col tasto destro su un elemento ( o un'area vuota ), scegliere "Ispeziona" o "Ispeziona Elemento" per vedere quello con cui gl'elementi sono fatti (si vedrà sia il Javascript e il CSS). Si può anche modificare l'HTML e il CSS al volo nel pannello degl'elementi o nel pannello

